Note
This page was generated from circuit-examples/A.Qubits/11-Star_shaped_qubit.ipynb.
Star shaped qubit¶
We’ll be creating a 2D design and adding a star shaped qubit QComponent.
There’s a central star shaped component. This component is essentially a circle with trpezoids subtracted from it. A T-junction qubit is attached to this central shape. Then there are four coupling resonators and one readout resonator present in the default setting. The shape of the central component and the number coupling resonators are customizable. Let’s try out a few diferent ways to create and render this component.
[1]:
# So, let us dive right in. For convenience, let's begin by enabling
# automatic reloading of modules when they change.
%load_ext autoreload
%autoreload 2
Next, we import the relevant modules. You can add new modules as and when needed.
[2]:
import qiskit_metal as metal
import numpy as np
from math import *
from qiskit_metal import designs, draw, Dict
from qiskit_metal.qlibrary.core import BaseQubit, QComponent
Next we import the GUI
[3]:
from qiskit_metal import MetalGUI
A QDesign class must be instantiated each time a new quantum circuit design is created. The design class DesignPlanar is best for 2D circuit designs.
[4]:
design = designs.DesignPlanar()
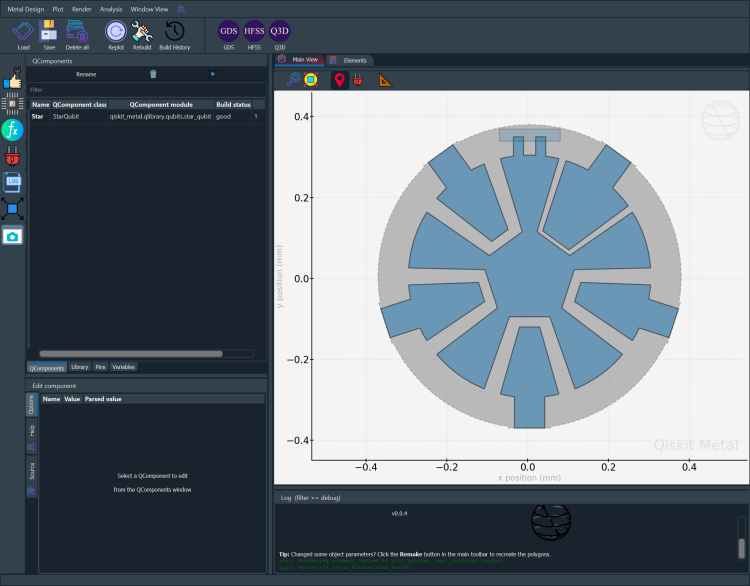
gui = MetalGUI(design)
gui.rebuild()
A Star Qubit¶
You can create a ready-made star qubit from the QComponent Library, qiskit_metal.qlibrary.qubits. star_qubit.py is the file containing our qubit so StarQubit is the module we import.
[5]:
from qiskit_metal.qlibrary.qubits.star_qubit import StarQubit
[6]:
# The following default_options can be overridden by user.
StarQubit.get_template_options(design)
[6]:
{'radius': '300um',
'center_radius': '100um',
'gap_couplers': '25um',
'gap_readout': '10um',
'connector_length': '75um',
'trap_offset': '20um',
'junc_h': '30um',
'rotation1': '0.0',
'rotation2': '72.0',
'rotation3': '144.0',
'rotation4': '216.0',
'rotation5': '288.0',
'pos_x': '0um',
'pos_y': '0um',
'number_of_connectors': '4',
'resolution': '16',
'cap_style': 'round',
'subtract': 'False',
'helper': 'False',
'chip': 'main',
'layer': '1'}
[7]:
# To force overwrite a QComponent with an existing name.
# This is useful when re-running cells in a notebook.
design.overwrite_enabled = True
Let us place the qubit at (x,y) =(5,5), and change the default rotation values. As this design is meant to have up to 5 contacts including one readout and up to 4 coupling resonators, these angles should be 72 degrees apart. However, the number of connectors may be changed to any value between 0 and 4.
[8]:
qubit_options = dict(
pos_x = '5um',
pos_y = '5um',
number_of_connectors = 4 # Change the number of connectors
)
# Create a new Concentric Transmon object with name 'Q1'
q1 = StarQubit(design, 'Star', options=qubit_options)
gui.rebuild() # rebuild the design and plot
gui.autoscale() #resize GUI to see QComponent
gui.zoom_on_components(['Star']) #Can also gui.zoom_on_components([q1.name])
[9]:
#Let's see what the Q1 object looks like
q1 #print Q1 information
[9]:
name: Star
class: StarQubit
options:
'radius' : '300um',
'center_radius' : '100um',
'gap_couplers' : '25um',
'gap_readout' : '10um',
'connector_length' : '75um',
'trap_offset' : '20um',
'junc_h' : '30um',
'rotation1' : '0.0',
'rotation2' : '72.0',
'rotation3' : '144.0',
'rotation4' : '216.0',
'rotation5' : '288.0',
'pos_x' : '5um',
'pos_y' : '5um',
'number_of_connectors': 4,
'resolution' : '16',
'cap_style' : 'round',
'subtract' : 'False',
'helper' : 'False',
'chip' : 'main',
'layer' : '1',
module: qiskit_metal.qlibrary.qubits.star_qubit
id: 1
[10]:
#Save screenshot as a .png formatted file.
gui.screenshot()

[11]:
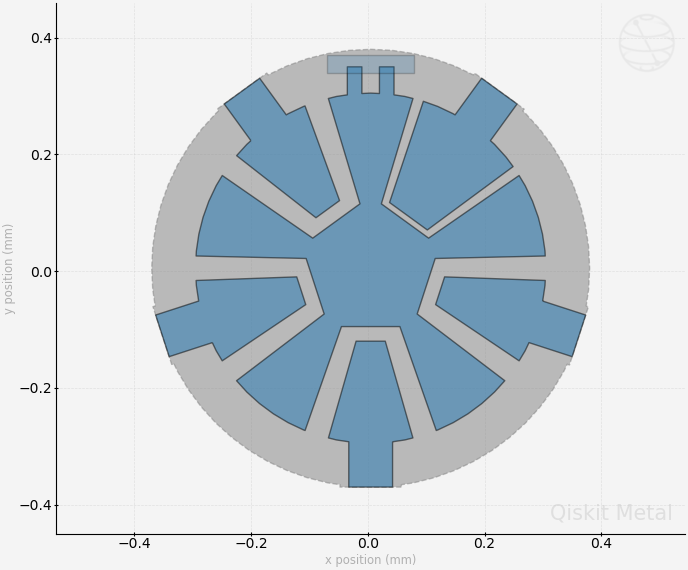
# Screenshot the canvas only as a .png formatted file.
gui.figure.savefig('shot.png')
from IPython.display import Image, display
_disp_ops = dict(width=500)
display(Image('shot.png', **_disp_ops))

Closing the Qiskit Metal GUI¶
[12]:
gui.main_window.close()
[12]:
True
For more information, review the Introduction to Quantum Computing and Quantum Hardware lectures below
|
Lecture Video | Lecture Notes | Lab |
|
Lecture Video | Lecture Notes | Lab |
|
Lecture Video | Lecture Notes | Lab |
|
Lecture Video | Lecture Notes | Lab |
|
Lecture Video | Lecture Notes | Lab |
|
Lecture Video | Lecture Notes | Lab |